
#How to make a new file in inkscape archive
Inkscape doesn't use any weird archive formats and is fully compatible with the widely used format Scalable Vector Graphics, or SVG.įiles of this type store graphic works in the form of mathematical equations, so they are unaffected regardless of screen size. The final step when designing something is always to go to File> Save. Finally, the article hides the calibration lines by disabling displaying them in View> Guides, so that results can be seen without annoying lines throughout the page. The example then replaced the previously used vivid colors with the typical black, which looks more serious. Using the Selection tool, you can take each letter individually and bring them closer together. Note that, in this particular case, the second method will only assign color to the borders of the letters because they are currently empty. To add color to any selected shape, click the desired shape on the palette at the bottom of the screen or click and drag it onto the object you want to assign. You can select multiple shapes at once by dragging rectangles around them all or by clicking repeatedly on them while holding down the Shift key. When it works, you can click on any shape you want to select or left click and drag the rectangle around it. Click the first available tool, display the arrow or press F1 on the keyboard. To add any shape to a color, select that shape, then choose the color you want. But they are white, or not precisely, on a white background. More colorsīy repeating the previous step, the example has designed two more letters to complete its logo. Even if, as in the case of the example, only the letter 'm'. This is not a question of talent but patience, will and determination.
#How to make a new file in inkscape series
The process of drawing a shape is completed by returning to where it all started, with the last click on the same point at the beginning.īy defining lines and curves through a series of consecutive clicks, you can draw almost anything you can imagine. You will see on the screen the line changes to a curve, with its curvature and angle determined by the cursor position. To create a curve instead of a straight line, click the left mouse button, then drag the mouse around. Each new click means ending the first line and starting the next. Selected lines and the Bezier curves tool create a series of lines and curves.

By scrolling to different parts of the screen, you can see a live preview of the result of the next click.

The result is a vertical line on the vertical path, beginning and ending at its intersection points with horizontal reference lines.Īlthough the first line has been created, everything is still not complete: The selected tool is still active and waiting for the next step. Then click the intersection with a horizontal path in the upper left. For example, choose a vertical line on the left side of the page where you want to put the first vertical line.Ĭlick the intersection with a horizontal benchmark at the bottom left.

It is easier to start with a simple line. Like most letters, you will need both straight and curved lines. Chances are, you'll want to create something different, so instead of giving strict and specific location and click instructions, the article will describe what has been done and at Why did you do that? In the case of this example, the article designed a 3-letter logo 'MTE'. To make logo design more comfortable, you should create a 'matrix' of standard lines, similar to what you can see in the screenshot above. Depending on whether you drag the ruler from the top or the left of the page, you will create a horizontal or vertical calibration line.

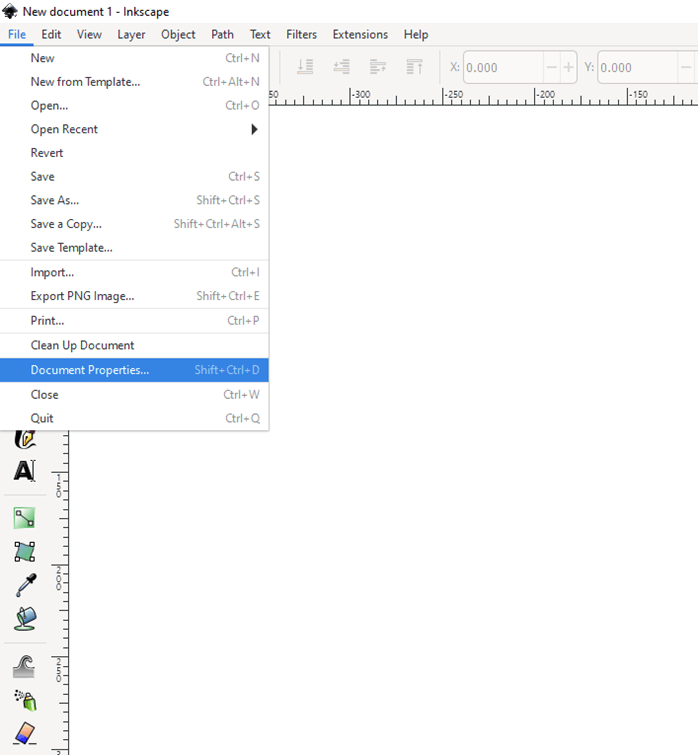
Proper placement of paths can turn them into a rough 'framework', helping to create the final design.Ĭreate benchmarks in InkScape (as in many other applications of the same type) via a hidden shortcut: Hold the left mouse button on one of the two rulers that appear on the edges of the page and drag it to the point where you want it. By acting as a 'magnet', a click next to these calibration lines changes the position of a point, moving it instantly above the reference line. Using calibration lines can help control the shape of the drawing. And the 'limitations' here are the calibration curves. Sometimes, as in the case of logo design, some restrictions on all this freedom are quite helpful. Inkscape - and most of its tools - let you design anything you want, wherever you need it, and start from anywhere on a blank page. This tool allows you to draw straight lines and Bezier curves. Select the 12th tool from the application toolbar, depicted with a small pencil with a line, which looks like the shadow below. To do this, choose File> Document Properties and change the orientation, right from the Page Size list (s), to horizontal. Most logos are larger than the width, so it's better to set the page horizontally. Inkscape's default mode for new documents is vertical.


 0 kommentar(er)
0 kommentar(er)
